Điều kiện if
Giới thiệu
Dùng để quyết định hành động căn cứ trên một điều kiện, xét điều kiện đúng thì thực thi khối lệnh.
Nó còn được gọi là cấu trúc lựa chọn đơn vì chỉ có một chiều điều kiện đúng, ví dụ:
- Nếu a > b thì a là số lớn nhất.
- Nếu n > 0 thì n là số dương.
- Nếu n < 0 thì n là số âm.
- Nếu n chia hết cho 2 thì n là số chẵn.
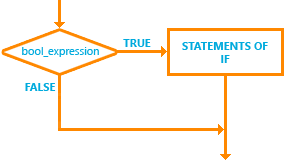
Lưu đồ

Cú pháp
if (bieu_thuc_dieu_kien) {
// TODO:
}Ví dụ:
let a = 5;
let b = 8;
if (a + 4 > b) {
console.log("Điều kiện đúng");
}
Các ví dụ sử dụng
Kiểm tra số dương
let n = 1;
if (n >= 0) {
console.log(n + " là số dương.");
}
Kiểm tra số lớn hơn
let a = 4;
let b = 6;
if (a > b) {
console.log("a lớn hơn b");
}
if (b > a) {
console.log("b lớn hơn a");
}
Điều kiện if ... else ...
Giới thiệu
Dùng để quyết định hành động căn cứ trên một điều kiện, xét một điều kiện nếu thỏa thì thực hiện các câu lệnh, ngược lại sẽ thực hiện các câu lệnh còn lại.
Nó còn được gọi là cấu trúc lựa chọn kép, bởi vì nó chọn giữa hai hành động khác nhau, ví dụ:
- Nếu a > b thì a là số lớn hơn ngược lại thì b là số lớn hơn.
- Nếu n >= 0 thì n là số không âm ngược lại là số âm.
- Nếu n chia hết cho 2 thì n là số chẳn ngược lại n là số lẻ.
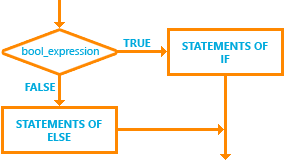
Lưu đồ

Cú pháp
if (bieu_thuc_dieu_kien) {
// TODO: if
}
else {
// TODO: else
}Ví dụ:
let temperature = 36;
if (temperature > 37.5) {
console.log("Nhiệt độ cơ thể cao hơn bình thường");
}
else {
console.log("Chưa xác định");
}
Các ví dụ sử dụng
Kiểm tra số chẵn lẻ
let n = 87;
if (n % 2 == 0) {
console.log(n + " là số chẵn");
}
else {
console.log(n + " là số lẻ");
}
Tìm trị tuyệt đối
let number = -9;
let abs;
if (number >= 0) {
abs = number;
}
else {
abs = -number;
}
console.log("Giá trị tuyệt đối của " + number + " là " + abs);
Toán tử so sánh
| Toán tử | Mô tả | Ví dụ |
|---|---|---|
So sánh bằng == |
|
a == b + 5
3 == '3' |
So sánh khác nhau != |
true nếu các toán hạng khác nhau. |
|
So sánh bằng cùng kiểu === |
Nếu |
a === b |
So sánh khác nhau cùng kiểu !== |
true nếu các toán hạng khác nhau, hoặc khác kiểu. |
|
Lớn hơn > |
true nếu toán hạng bên trái lớn hơn toán hạng bên phải. |
|
Lớn hơn hoặc bằng >= |
true nếu toán hạng bên trái lớn hơn hoặc bằng toán hạng bên phải. |
|
Nhỏ hơn < |
true nếu toán hạng bên trái nhỏ hơn toán hạng bên phải. |
|
Nhỏ hơn hoặc bằng <= |
true nếu toán hạng bên trái ?nhỏ hơn hoặc bằng toán hạng bên phải. |
|
Toán tử điều kiện ... ? ... : ...
Giới thiệu
JavaScript cung cấp một toán tử có quan hệ chặt chẽ với điều kiện rẽ nhánh if ... else ... được gọi là toán tử điều kiện ... ? ... : ...
Vì vậy nó có thể sử dụng thay thế cho điều kiện rẽ nhánh if else trong 1 số trường hợp các biểu thức trả về giá trị trong phép lựa chọn. Cụ thể, nếu điều kiện đúng thì trả về giá trị A, nếu điều kiện sai trả về giá trị B.
Cú pháp
bieu_thuc_dieu_kien ? gia_tri_A : gia_tri_B
Ví dụ:
let a = 5;
console.log(a % 2 == 1 ? "Số chẳn" : "Số lẻ");
Ví dụ sử dụng
Tìm trị tuyệt đối
let number = -9;
let abs = number >= 0 ? number : -number;
console.log("Giá trị tuyệt đối của " + number + " là " + abs);
Tìm số lớn hơn
let a = 3;
let b = 4;
let max = a > b ? a : b;
console.log("Giá trị lớn hơn là " + max);
Kiểm tra số chẵn lẻ
let n = 87;
let result = (n % 2 == 0) ? n + " là số chẵn" : n + " là số lẻ";
console.log(result);
Kết hợp
Giới thiệu
Sử dụng toán tử luận lý kết hợp (binary logical operators) để kết hợp nhiều biểu thức với nhau, ta có && và ||:
&&: nếu có 1 biểu thức saifalsethì sẽ trả về kết quả saifalse.||: nếu có 1 biểu thức đúngtruethì sẽ trả về kết quả đúngtrue.
Sử dụng &&
| Biểu thức A | Biểu thức B | Kết quả A && B |
| true | true | true |
| true | false | false |
| false | true | false |
| false | false | false |
Sử dụng ||
| Biểu thức A | Biểu thức B | Kết quả A || B |
| true | true | true |
| true | false | true |
| false | true | true |
| false | false | false |
Ví dụ
let temperature = 37;
if (temperature < 36) {
console.log("Nhiệt độ cơ thể đang thấp");
}
if (temperature >= 36 && temperature < 38) {
console.log("Nhiệt độ cơ thể ổn định");
}
if (temperature >= 38) {
console.log("Nhiệt độ cơ thể cao");
}
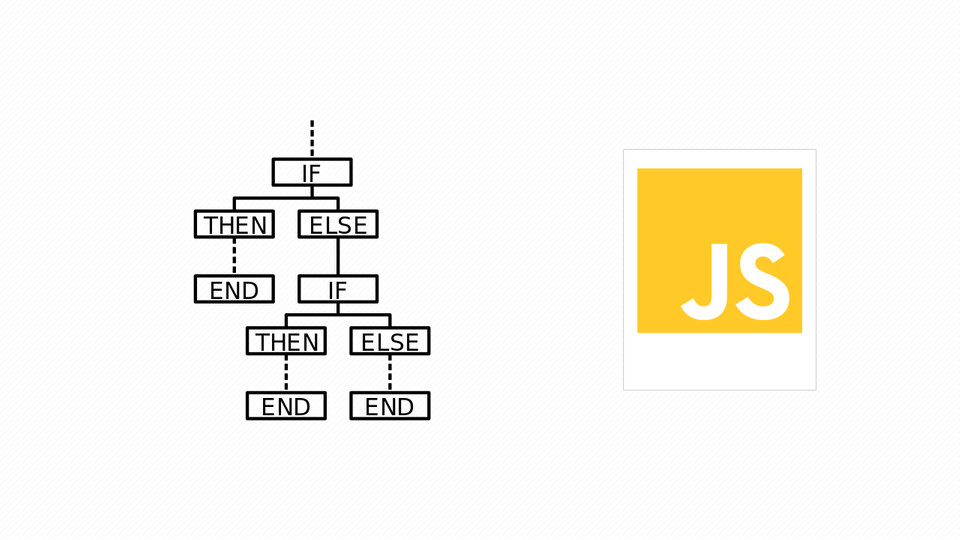
Điều kiện if ... else ... lồng nhau
Giới thiệu
if ... else ... được đặt bên trong 1 điều kiện khác. Trong thực tế, đây là 1 nhu cầu chia nhánh nhỏ hơn cho 1 trường hợp.
Cú pháp
if (bieu_thuc_dieu_kien_1) {
// TODO 1:
}
else {
if (bieu_thuc_dieu_kien_2) {
// TODO 2:
}
else {
// TODO 3:
}
}Ví dụ
let n = 3;
if (n < 0) {
console.log("Số không hợp lệ!!!");
}
else {
if (n % 2 == 0) {
console.log(n + " là số chẵn");
}
else {
console.log(n + " là số lẻ");
}
}
Nếu n < 0 thì:
- Tham số đầu vào không hợp lệ.
- Ngược lại
n >= 0thì:- Xét
n % 2 == 0là đúng thì n là số chẵn. - Ngược lại n là số lẻ.
- Xét
Ví dụ tổng hợp
Viết chương trình phương trình bậc 2: a*x2 + b*x + c = 0
- Dữ liệu đầu vào:
a,b,c - Dữ liệu xuất: vô nghiệm, nghiệm kép, 2 nghiệm phân biệt.
- Dữ liệu trung gian:
delta = b2 – 4*a*c
Code cài đặt
let a = 2;
let b = -3;
let c = 1;
let delta = b * b - 4 * a * c;
let x1;
let x2;
if (delta < 0) {
console.log("Vô nghiệm");
}
else {
if (delta == 0) {
x1 = x2 = -b / 2 * a;
}
else if (delta > 0) {
let sqrtDelta = Math.sqrt(delta);
x1 = (-b - sqrtDelta)/(2 * a);
x2 = (-b + sqrtDelta)/(2 * a);
}
}